Google Tag Manager
Google Tag Manager membantu membuat manajemen tag (analitic dll) lebih sederhana, mudah dan dapat diandalkan dengan memungkinkan webmaster untuk menerapkan semua tag situs dalam satu tempat. Anda bisa membaca lebih jelas disini https://www.google.com/analytics/tag-manager/
Kenapa menggunakan Google Tag Manager?
- Karena lebih mudah dan sangat powerfull dan dapat di manage dengan mudah.
- AMP tidak mendukung untuk memasang kode analytic secara langsung melainkan harus mengikuti format mereka contohnya adalah seperti ini
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
Namun dengan tag manager kita cukup membuat kode seperti ini:
<amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-5D6V7MD>m.url=SOURCE_URL" data-credentials="include"></amp-analytics>
- Dengan Google Tag Manager kita juga bisa memasang Facebook Pixel, statucounter atau bahkan histats atau juga analytic lain yang belum di dukung langsung oleh Google AMP.
Cara Membuat Google Tag Manager
- Anda harus mempunya akun Gmail, jika belum silahkan daftar disini
- Jika Sudah punya, silahkan Daftar Google Tag Manager
- Kemudian ikuti gambar ini

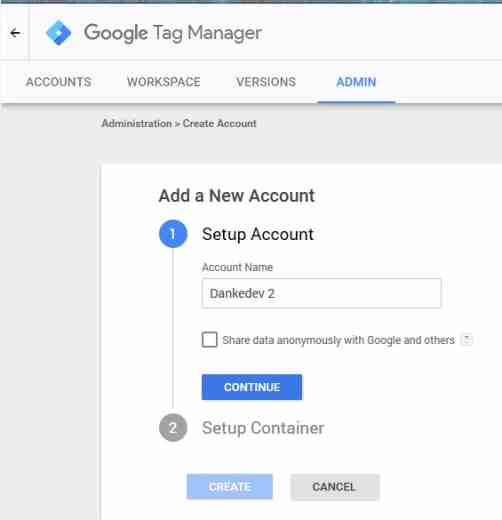
1. Tagmanager Add New Account
Setelah anda isi Company, click Continue

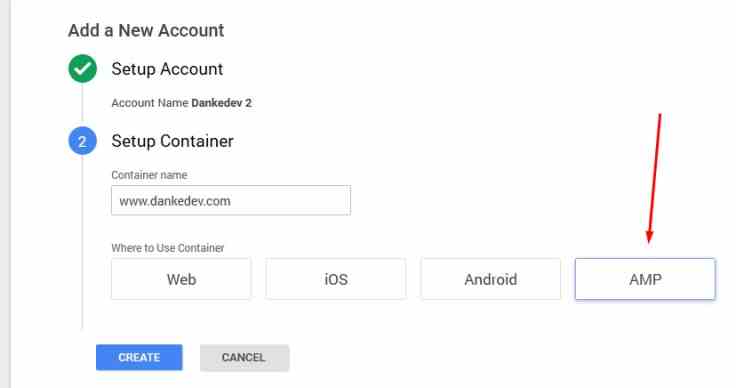
2. Tagmanager Setup Container
Pada bagian ini, silahkan isi halaman Container Name dengan nama website anda. Kemudian pilih AMP Lalu pilih Create.
Selanjutnya anda akan melihat Google Tag Manager Terms of Service Agreement Klik Yes
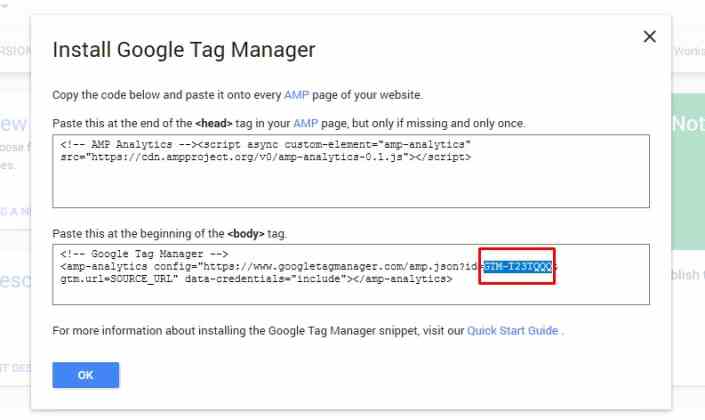
Selanjutnya ambil Kode ID Tag manager anda seperti gambar di bawah ini

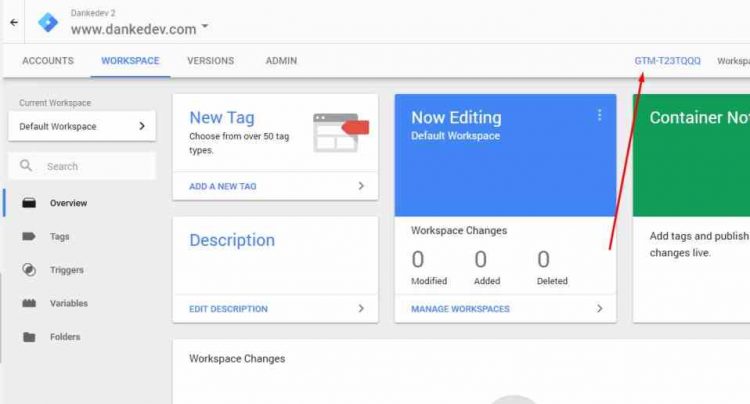
Atau abaikan saja dengan klik OK, karena anda bisa mendapatkanya dengan melihat di menu ini:

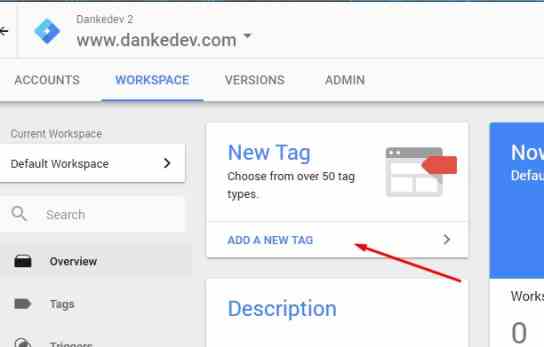
4. Selanjutnya buat Tag Baru dengan Mengklik Add New Tag pada panel New Tag

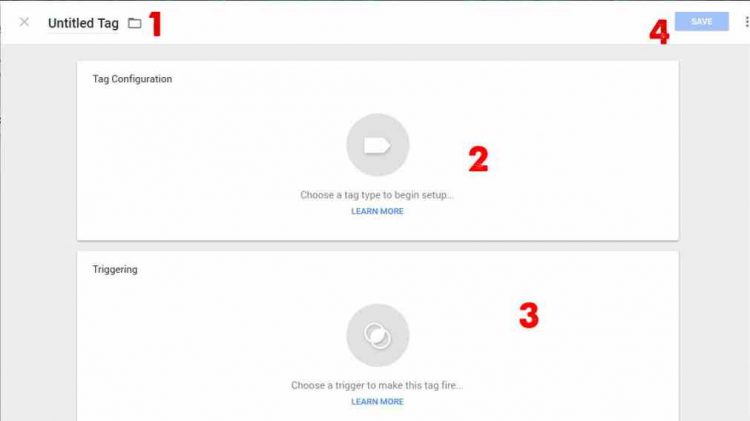
Anda akan melihat Popup seperti ini

Tag Manager Add New Tag
Keterangan Gambar
- Berikan nama tag anda, misal “Google Analytic” atau “facebook Pixel 1”
- Anda bisa klik bagian bagian ini untuk memilih jenis tag yang akan anda gunakan
- Triggering adalah triger atau parameter penilaian analytic bekerja. pada pilihan ini nanti hanya ada satu triger yakni All Pages. Hal ini karena kita menggunakan jenis containernya adalah AMP.
- Tombol untuk menyimpan setelah anda membuat tag baru.
Menambah Google Analytic di Google Tag Manager
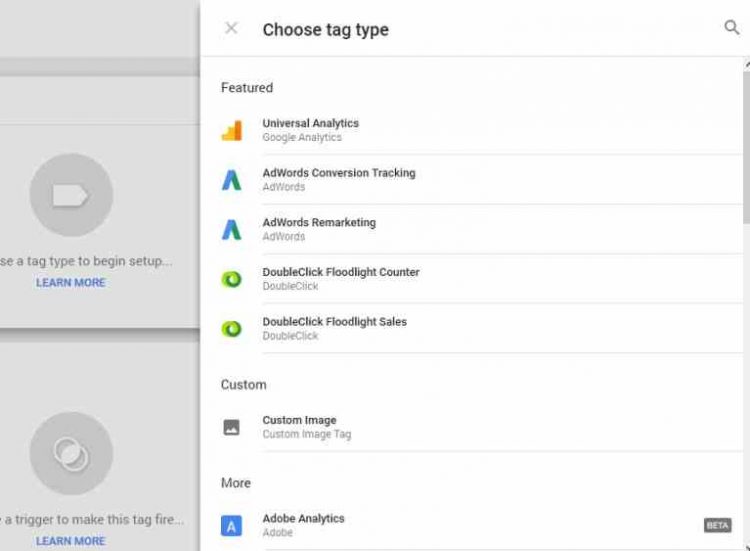
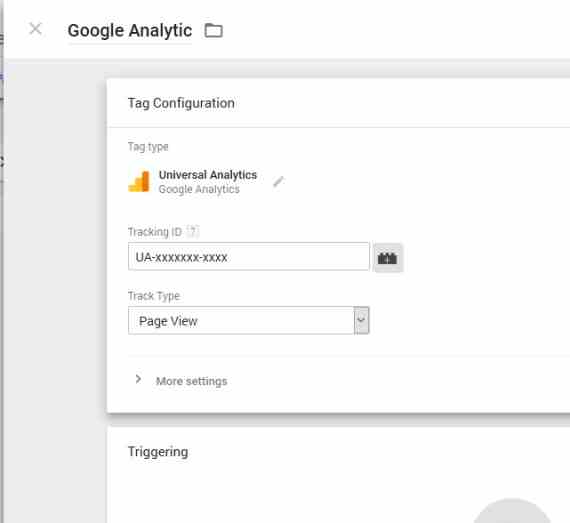
Pada halaman Add New Tag seperti penjelasan di atas, Click Bagian Tag Configuration, dan anda akan di berikan pilihan seperti gambar di bawah ini:

Pilih Universal Analytics (Google Analytics).

Pada Tracking ID, silahkan isi dengan tracking ID google Analytics anda, Cara mendapatkan kodenya disini .
Kemudian Pilih Triggering, karena hanya satu yakni All Pages maka pilih saja ?
Save
Menambah Facebook Pixel
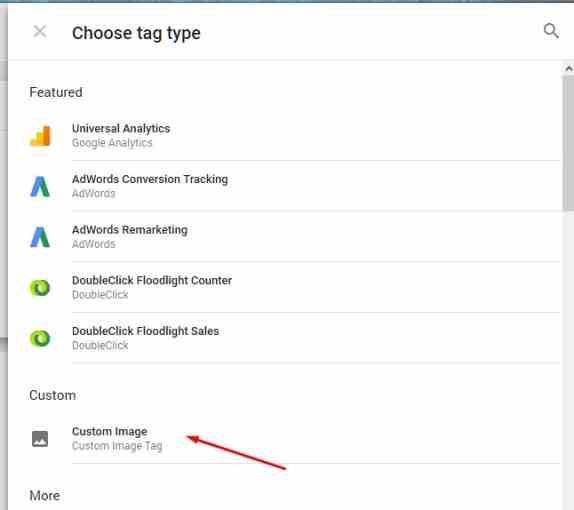
Caranya hampir sama, namun karena Facebook Pixel belum di masukan kedalam Provider pihak ketiganya, maka kita hanya bisa menggunakan image dari Facebook Pixel. Pada bagian Tag Configuration

Sekarang kita ambil kode Facebook Pixel kita disni atau jika anda menggunakan Business manager anda bisa mengambil kode nya disini
Klik Icon Eye (mata) dan anda akan melihat kodenya. Karena kita hanya akan mengambil image nya saja maka kita paste dulu di text editor, dan kita ambil url gambarnya seperti di gambar ini
![]()
Lalu paste di Image URL seperti gambar di bawah ini:
![]()
Selanjutnya, tambahkan Triggering Seperti pada bagian Google Analytic. Kemudian Simpan dengan nama terserah anda.
Jika sudah yakin, maka klik Publish
Menambahkan Google Tag manager di AMPinstant
Setelah anda selesai menambahkan kode tracking di Google Tag Manager, selanjutnya adalah anda memasukan ID tag manger di AMP instant
Caranya
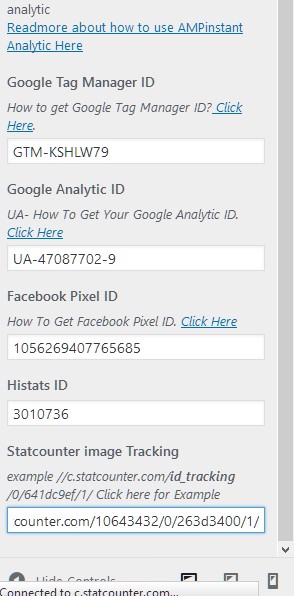
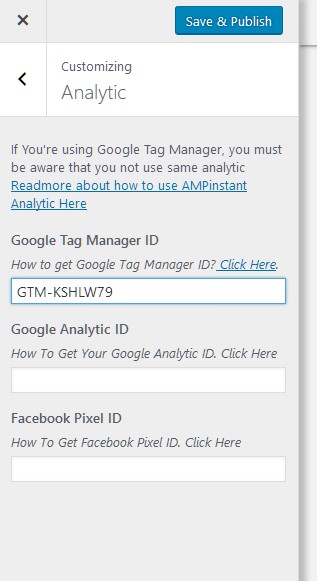
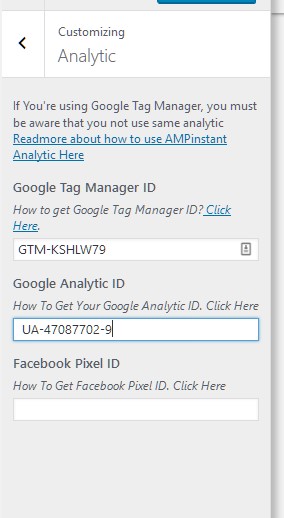
- Pertama buka Customizer kemudian pilih Analytic
- Masukan ID tag manager kedalam input “Google Tag Manager ID”

Jika anda menambahkan tag baru, atau merubah tag di google tag manger, jangan lupa publish lagi di google tag mangernya ?
Google Analytic
Dalam Penggunaan Analytic, disini Anda cukup menambahkan ID Tracking Google Analytic nya.
Caranya,
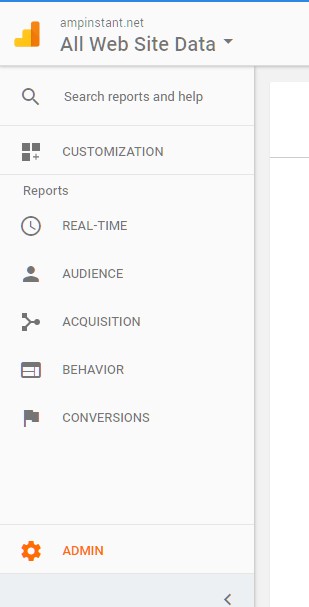
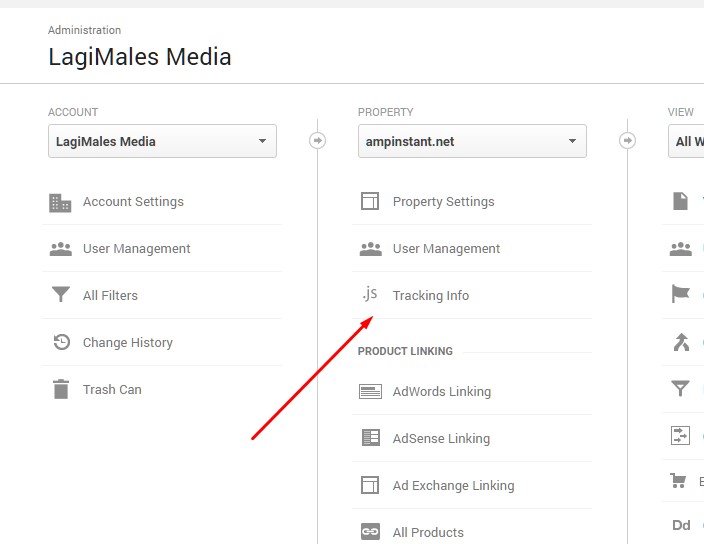
Pertama : Login ke Google Analytic, kemudian masuk ke halaman admin

Kedua : Pada bagian property, click Tracking Info

Selanjutnya, Copy Tracking ID anda
![]()
Dan, Paste di Halaman Input “Google Analytic ID

Save ?
Facebook Pixel
Untuk Mendapatkan Facebook Pixel, Pastikan sebelumnya anda sudah mendaftar sebagai pengiklan di Facebook.
Jika sudah, silahkan masuk ke halaman berikut ini:
- Halaman Iklan Personal – Jika Anda mendaftar Facebook Pengiklan sebagai Personal
- Halaman Iklan Bisnis – Jika akun anda terdaftar sebagai Bisnis
Setelah itu, lihat di bagian kanan, seperti gambar di bawah ini:
![]()
Copy Pixel ID kedalam kolom input “Facebook Pixel ID”
![]()
Histats
Ini adalah update di versi AMPinstant 1.1.3
Feature ini berfungsi untuk melakukan tracking pengunjung dengan menggunakan Histats
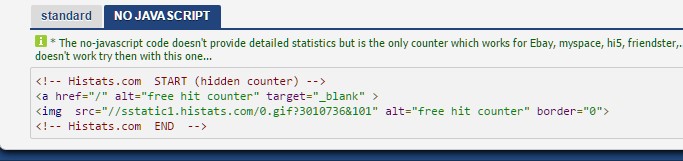
Pada halaman AMP Histats harus di tampilan sebagai Image atau sebagai Pixel. Code histats non javascript adalah seperti ini
<!-- Histats.com START (hidden counter) --> <a href="/" alt="free hit counter" target="_blank" > <img src="//sstatic1.histats.com/0.gif?3010736&101" alt="free hit counter" border="0"> <!-- Histats.com END -->
Agar code histats bekerja dan tidak mengganggu validitas AMP, anda harus ganti menjadi
<amp-pixel src="//sstatic1.histats.com/0.gif?3010736&101"></amp-pixel>
Pada theme AMPinstant, kami sudah menyertakan code untuk menambahkan histats pixel kedalam theme, agar nantinya ketika ada update theme tidak perlu menambahkan kodenya lagi.
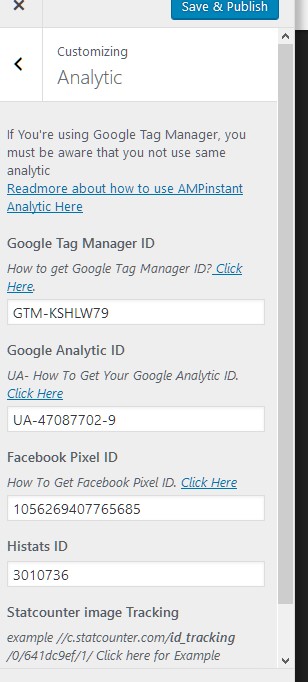
Jadi anda cukup Ambil ID histats
<amp-pixel src="//sstatic1.histats.com/0.gif?3010736&101"></amp-pixel>
Dan tempatkan kodenya di
Customizer->Analytic->Histats ID

Statcounter
Seperti halnya pada pemasangan Histats statcounter juga hanya membutuhkan image sebagai pixel nya. namun karena kode di setiap image berbeda-beda. maka ada perbedaan pada saat menginput data statscounter di customizer AMPinstant.
Contoh kode Standard Statscounter
<!-- Start of StatCounter Code for Default Guide -->
<script type="text/javascript">
var sc_project=10643432;
var sc_invisible=1;
var sc_security="263d3400";
var scJsHost = (("https:" == document.location.protocol) ?
"https://secure." : "http://www.");
document.write("<sc"+"ript type='text/javascript' src='" +
scJsHost+
"statcounter.com/counter/counter.js'></"+"script>");
</script>
<noscript><div class="statcounter"><a title="web statistics"
href="http://statcounter.com/" target="_blank"><img
class="statcounter"
src="//c.statcounter.com/10643432/0/263d3400/1/" alt="web
statistics"></a></div></noscript>
<!-- End of StatCounter Code for Default Guide -->
Maka yang kita ambil hanya bagian ini
<img
class="statcounter"
src="//c.statcounter.com/10643432/0/263d3400/1/" alt="web
statistics">Input code tersebut di Halaman Customizr AMPinstant
Customizer->Analytic->Statcounter image Tracking